BUG介绍
有一个前端产品,需求是需要给一个文本块加上个角标,虽然产品没给具体样式上的要求,但是作为直男  用仅存的一点点
用仅存的一点点 细胞,还是花了点时间从网上找来一段用 css 实现的角标,感觉还行叭:
细胞,还是花了点时间从网上找来一段用 css 实现的角标,感觉还行叭:
查看源码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
| <!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<style>
body {
width: 100vw;
height: 100vh;
background: #1b1b1b;
}
#container {
position: relative;
margin: 50px;
padding: 35px;
width: 230px;
height: 50px;
background: darkslateblue;
border-radius: 15px;
font-weight: bold;
}
#corner {
position: absolute;
top: -.4rem;
right: -1rem;
}
#corner > span {
position: absolute;
z-index: 1;
top: 0;
right: .8rem;
width: 4em;
color: white;
font-weight: bold;
font-style: oblique;
}
#corner:before {
position: absolute;
width: 3em;
top: -0.2rem;
right: 0.5rem;
z-index: 1;
padding-right: 0.6rem;
font-weight: bold;
line-height: 0;
color: black;
height: 0;
border: 1rem solid green;
border-left-color: transparent;
content: "";
box-shadow: 0 0.3rem 0.3rem -0.3rem black;
}
#corner:after {
content: "";
position: absolute;
top: 1.7rem;
right: 0.5rem;
border: 0.25rem solid darkgreen;
border-right-color: transparent;
border-bottom-color: transparent;
}
</style>
</head>
<body>
<div id="container">
<span>人类从历史中学到的唯一教训是</span>
<span>人类无法从历史中学到任何教训</span>
<div id="corner">
<span>黑格尔</span>
</div>
</div>
</body>
</html>
|
看上去还🆗 ~然鹅……
~然鹅……
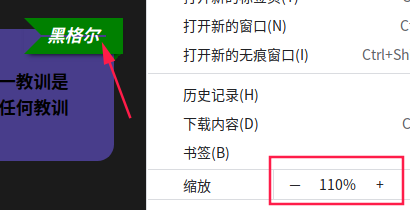
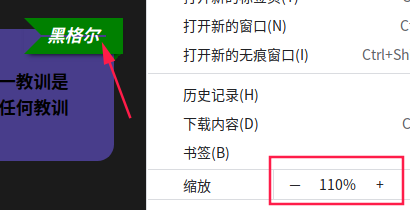
后来偶然发现,如果用户的浏览器设置了页面缩放,在某些缩放值下角标会产生奇怪的裂缝:

通过在各种设备上测试,发现除了 safari 以外,PC 上的 Chrome、IE,手机上的 FireFox、UC 等,或多或少都存在这个问题,其中尤以 PC 的 Chrome 最为严重,严重影响美观😧
代码分析
角标主体部分是用伪元素实现的,具体样式为:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| #corner:before {
position: absolute;
width: 3em;
top: -0.2rem;
right: 0.5rem;
z-index: 1;
padding-right: 0.6rem;
font-weight: bold;
line-height: 0;
color: black;
height: 0;
border: 1rem solid green;
border-left-color: transparent;
content: "";
box-shadow: 0 0.3rem 0.3rem -0.3rem black;
}
|
可以得知实现的原理是先将元素高度设为0,然后设置宽度为 1rem 的边框,这样就得到一个高度为 2rem 的矩形;接着单独设置左边框的颜色为透明,这样就实现了左边挖出了一个内角的效果。
所以产生的缝隙就是不知为何,设置的 height: 0 失效,上下边框之间露出了缝隙……
解决方法(不完美)
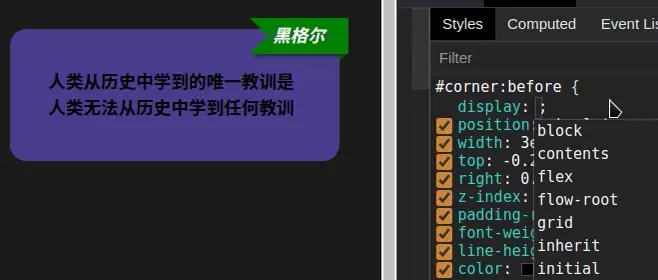
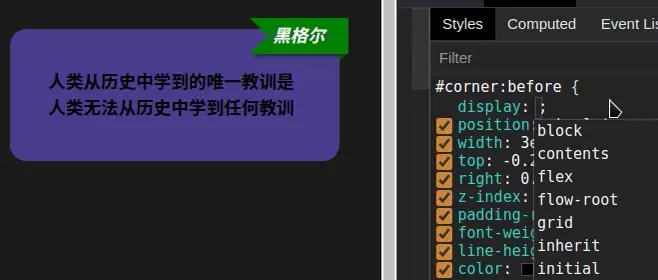
经过各种尝试,包括设置内阴影、在元素下面再放个绿色元素等,效果都不是很理想……突然想起以前同事教我的神技:样式有奇怪问题,就切换几个不同的 display 模式试试看 
然后:

设置 display: table 后居然就显示正常了😂
之所以说这样的解决不完美,是因为在 FireFox 和 IE 上,还是会存在一点难以察觉的缝隙。。但是考虑到主流浏览器的市场份额……就这样吧😬
 细胞,还是花了点时间从网上找来一段用 css 实现的角标,感觉还行叭:
细胞,还是花了点时间从网上找来一段用 css 实现的角标,感觉还行叭: